# Overview
In order to avoid conflict with other Front Matter (opens new window), some of the following Front Matter will start with auto.
# autoPrev/autoNext
If you want more precise sorting, such as other-filename before current-filename, you could add autoPrev in the current markdown file:
---
autoPrev: other-filename
---
If you want other-filename behind current markdown file:
---
autoNext: other-filename
---
If it points to a file that does not exist, it will not be displayed in the sidebar, and throws "your filename 指向了不存在的文件".
# autoSort
It is more friendly than built-in rules and simpler than autoPrev/autoNext.
All files will be sorted according to the value of autoSort, with larger values coming first and smaller values coming second. Note that negative values will be sorted after files that do not have the autoSort property.
---
autoSort: 1
---
If you want the
READMEfile to always be in the front, you can configure it in the plugin:module.exports = { plugins: { "vuepress-plugin-auto-sidebar": { sort: { readmeFirstForce: true } } } }
# sidebarDepth
A page can also override this value via YAML front matter:
---
sidebarDepth: 2
---
# autoIgnore
If you want some markdown file do not display in the sidebar:
---
autoIgnore: true
---
# more groups
If you want to divide the files in a folder into more groups:
---
autoGroup-2: 数组方法
# autoGroup+10: group10
---
Among them, - and + choose one. - means below the default group, + means above the default group, and the number behind the symbol determines the order.
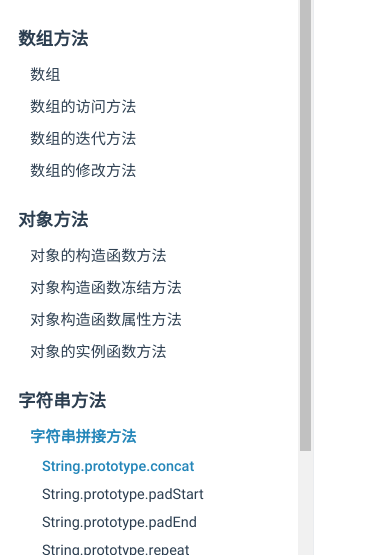
Here is a example:


效果展示: