# 说明
为了避免与其他 Front Matter (opens new window) 存在命名冲突,所以在以下部分 Front Matter 以 auto 开头。
# autoPrev/autoNext
更精准的排序需要在文件中添加 autoPrev 或 autoNext 并指定同目录下的文件名。
将指定文件排在当前文件前:
---
autoPrev: other-filename
---
将指定文件排在当前文件后:
---
autoNext: other-filename
---
注意,指向不存在的文件名时会导致当前文件不显示在侧边栏,并会在命令行提示 “xxx 文件指向了不存在的文件”。
# autoSort
是比 autoPrev/autoNext 更简单的排序形式。
所有文件会根据 autoSort 的大小进行排序,数值大的在前,数值小的在后,负数值会排在不具有 autoSort 属性的文件后。
---
autoSort: 1
---
如果你希望
README文件一直排在前面,可在插件中配置:module.exports = { plugins: { "vuepress-plugin-auto-sidebar": { sort: { readmeFirstForce: true } } } }
# sidebarDepth
markdown 文件内的 sidebarDepth 会覆盖全局设置:
---
sidebarDepth: 2
---
# autoIgnore
当你有文件不想显示在侧边栏时:
---
autoIgnore: true
---
# 多个分组
如果希望一个文件夹内的文件再进一步分组:
---
autoGroup-2: 数组方法
# autoGroup+10: group10
---
其中 - 和 + 二者选其一,- 代表在默认分组的下方,+ 代表在默认分组的上方,符号后面的数字会进一步决定分组的排序。


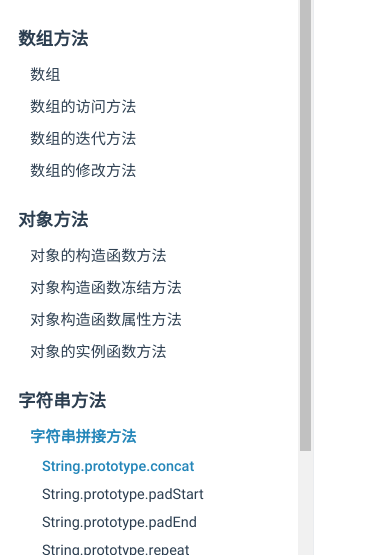
效果展示: