learnCSS
该库用来学习 CSS
来源
comehope/front-end-daily-challenges
介绍
是非常赞CSS的示例
我相信如果能跟着做下来一定会有非常大的进步
就像作者说的那般
Challenge yourself each day!
2018.09.03
新增了 0000 文件夹用来解释 css 的各个属性,加深自己对其的理解
待办
- 针对
0000文件夹中的每个属性一些拓展性的用法
效果列表
0001. Button text staggered sliding effects
原文链接 : github
介绍 : 按钮文字滑动特效
效果 :

链接 : github
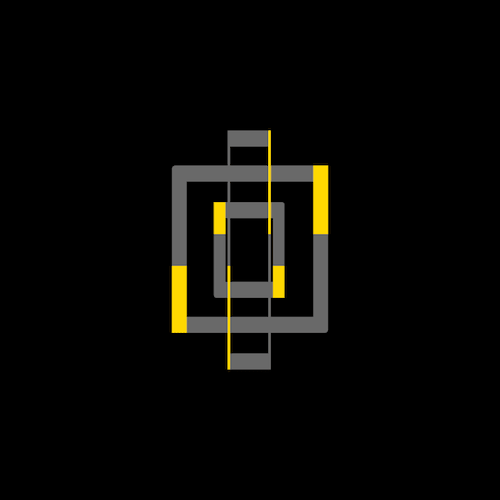
0002. Rectangular rotating loader animation
原文链接 : github
介绍 : 矩形旋转 loader 特效
效果 :

链接 : github
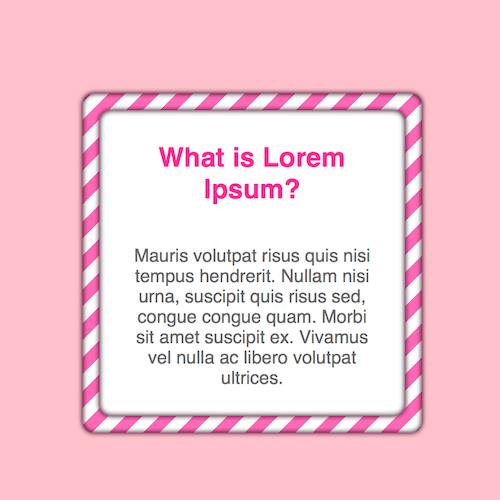
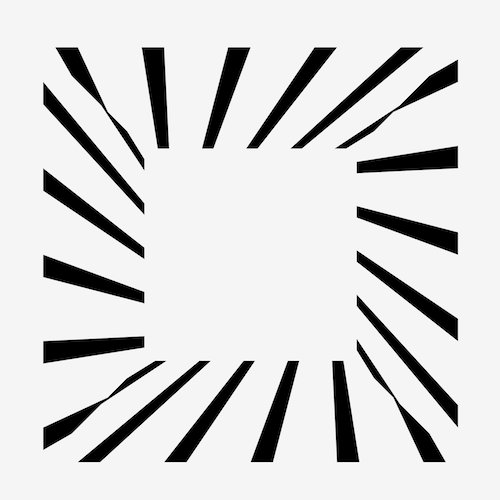
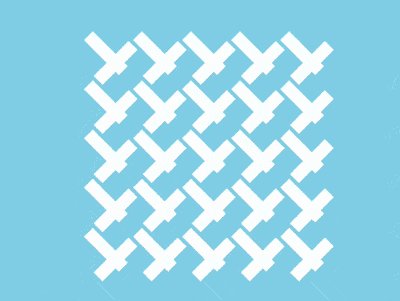
0003. Diagonal stripe border effects
原文链接 : github
介绍 : 容器厚条纹边框特效
效果 :

链接 : github
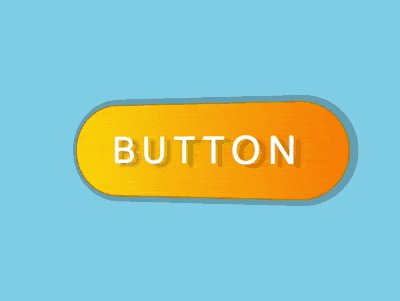
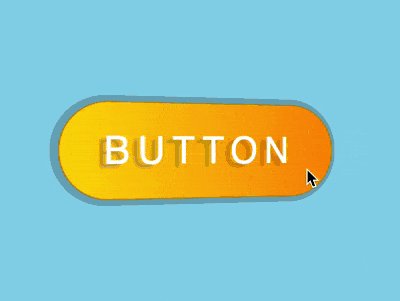
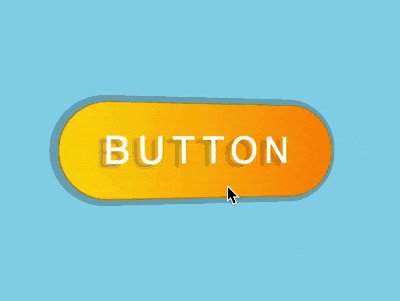
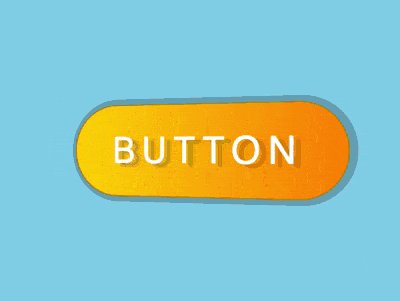
0004. Metallic glossy 3d button effects
原文链接 : github
介绍 : 金属光泽 3D 按钮特效
效果 :

链接 : github
0005. Sleek sliding toggle checkbox
原文链接 : github
介绍 : 立体滑动 toggle 交互控件
效果 :

链接 : github
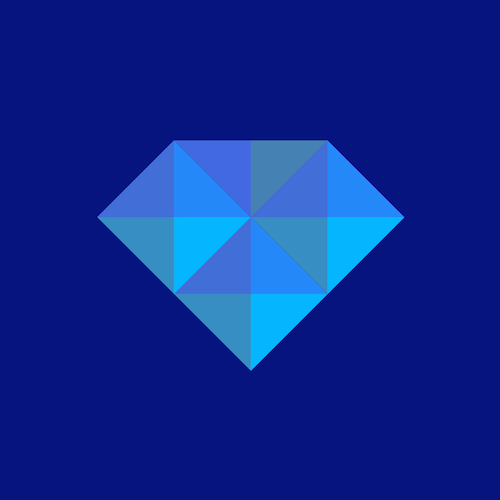
0006. Blue dazzling diamond
原文链接 : github
介绍 : 闪闪发光的璀璨钻石
效果 :

链接 : github
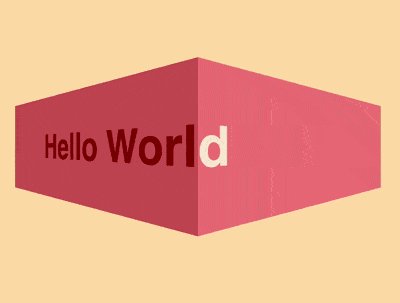
0007. 3d text marquee effects
原文链接 : github
介绍 : 3D 文字跑马灯特效
效果 :

链接 : github
0008. Charging loader animation
原文链接 : github
介绍 : 充电 loader 特效
效果 :

链接 : github
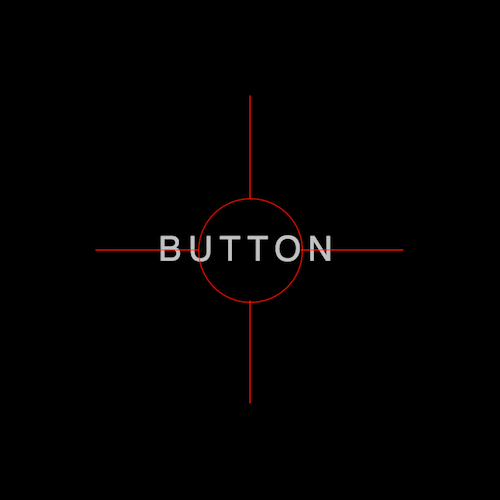
0009. Aimed button effects
原文链接 : github
介绍 : 按钮被瞄准的交互特效
效果 :

链接 : github
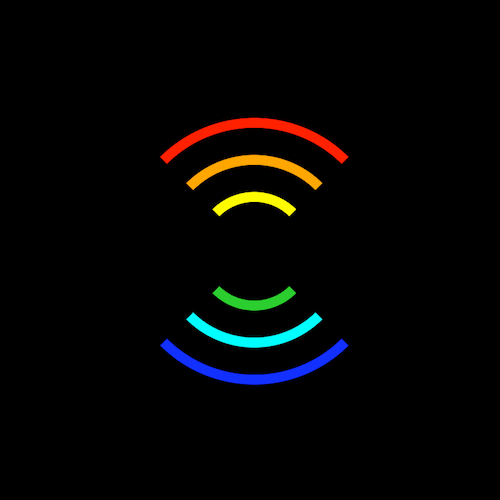
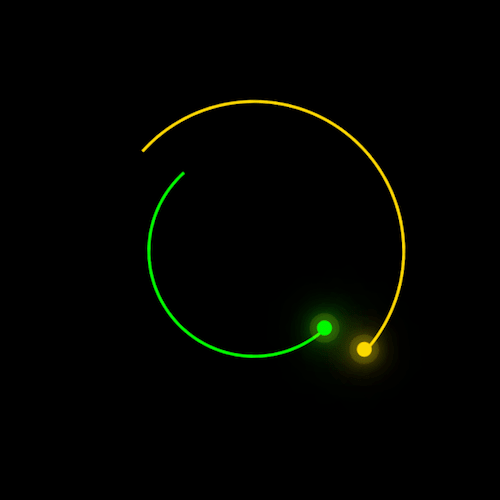
0010. Concentric arc rotating loader animation
原文链接 : github
介绍 : 同心圆弧旋转 loader 特效
效果 :

链接 : github
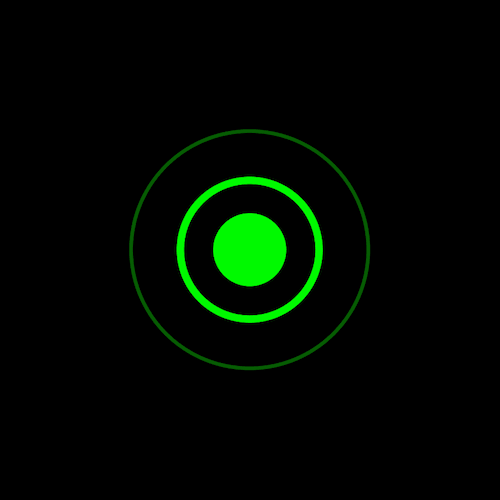
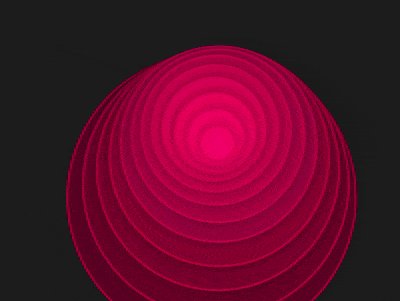
0011. Ripple pulse loader animation
原文链接 : github
介绍 : 荧光脉冲 loader 特效
效果 :

链接 : github
0012. Broken text effects
原文链接 : github
介绍 : 文字断开的交互特效
效果 :

链接 : github
0013. Hot coffee cup
原文链接 : github
介绍 : 冒着热气的咖啡杯
效果 :

链接 : github
0014. Three languages for web development
原文链接 : github
介绍 : 侧立图书的特效
效果 :

链接 : github
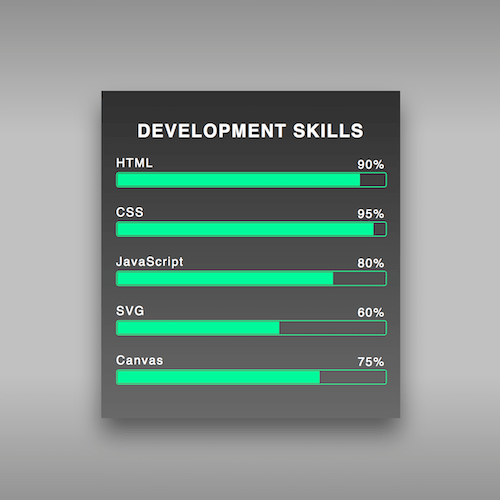
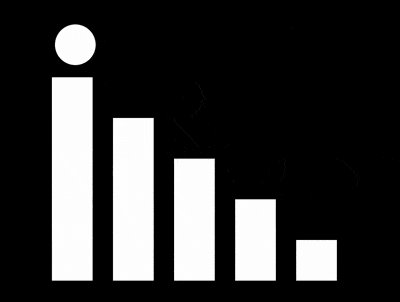
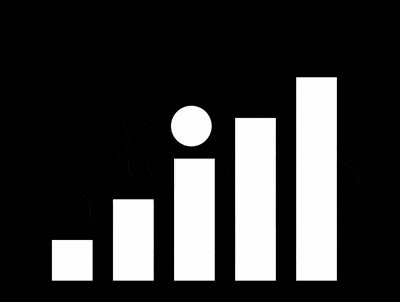
0015. Development skills card
原文链接 : github
介绍 : 条形图,不用任何图表库
效果 :

链接 : github
0016. Colorful gradient animated border
原文链接 : github
介绍 : 渐变色动画边框
效果 :

链接 : github
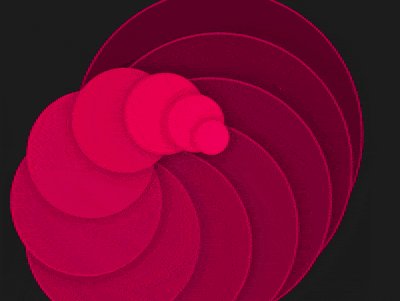
0017. Swapping colors loader animation
原文链接 : github
介绍 : 炫酷的同心矩形旋转动画
效果 :

链接 : github
0018. Stroke morphing 404 effects
原文链接 : github
介绍 : 404 文字变形为 NON 文字的交互特效
效果 :

链接 : github
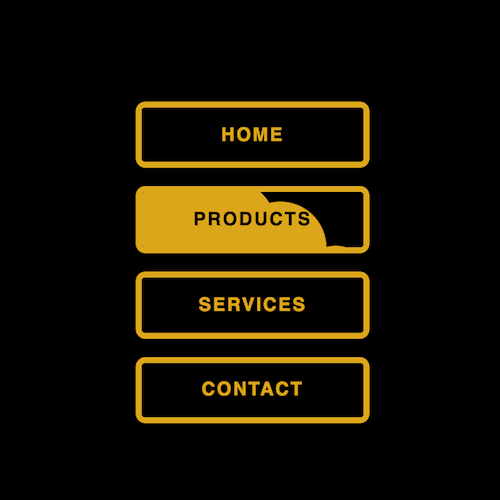
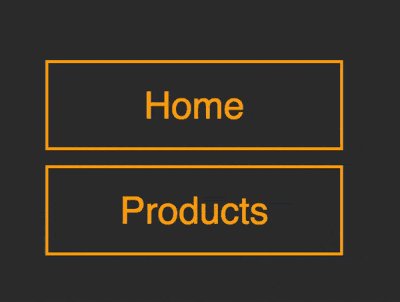
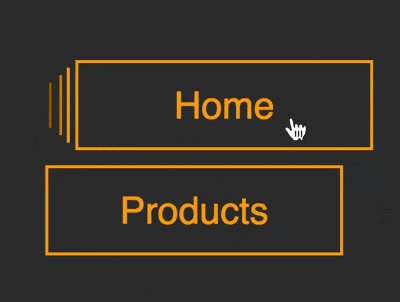
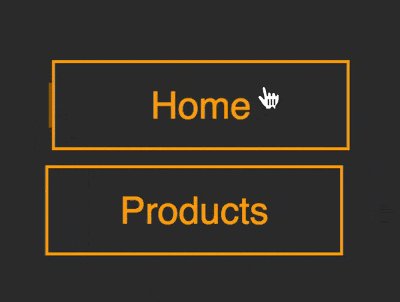
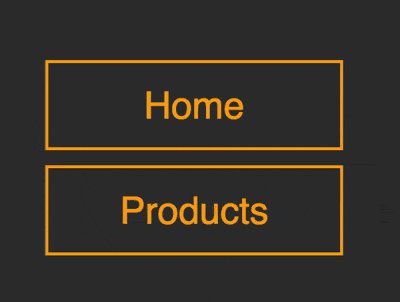
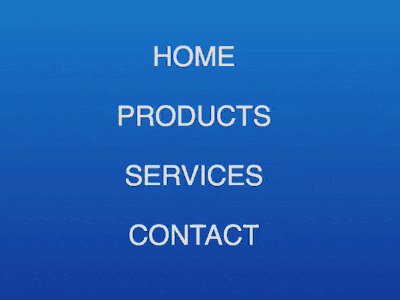
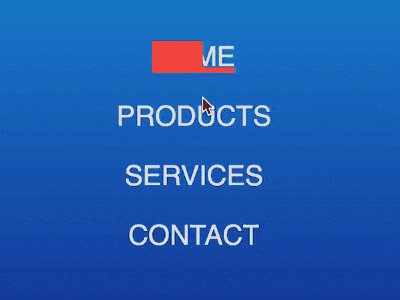
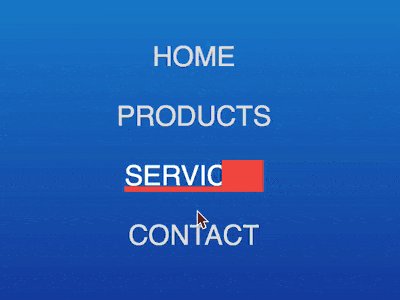
0019. Split text menu effects
原文链接 : github
介绍 : 削铁如泥感觉的菜单导航特效
效果 :

链接 : github
0020. Pixel animation heart shape
原文链接 : github
介绍 : 为母亲节创作一颗像素画风格的爱心
效果 :

链接 : github
0021. A text sliding effect UI
原文链接 : github
介绍 : 文本滑动特效的 UI 界面
效果 :

链接 : github
0022. Stripy rainbow text effects
原文链接 : github
介绍 : 美丽的彩虹条纹文字
效果 :

链接 : github
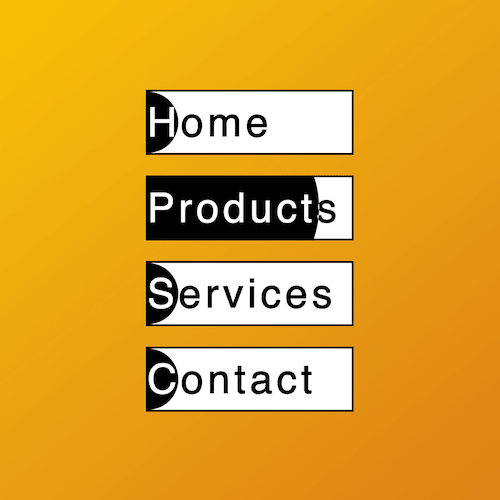
0023. Reverse text color menu effects
原文链接 : github
介绍 : 菜单反色填充特效
效果 :

链接 : github
0024. Waves
原文链接 : github
介绍 : 平滑的层叠海浪特效
效果 :

链接 : github
0025. Comet rotating loader
原文链接 : github
介绍 : 慧星拖尾效果的 loader 动画
效果 :

链接 : github
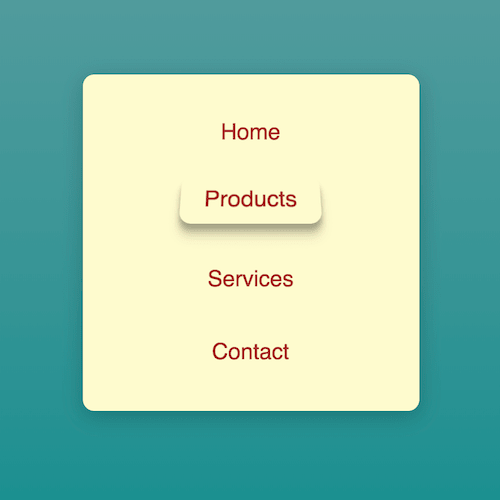
0026. Set off paper button effects
原文链接 : github
介绍 : 按钮被从纸上掀起的立体效果
效果 :

链接 : github
0027. Rainbow loader
原文链接 : github
介绍 : 精彩的彩虹 loading 特效
效果 :

链接 : github
0028. Penrose triangle
原文链接 : github
介绍 : 世界上不存在的彭罗斯三角形
效果 :

链接 : github
0029. Marquee slash animation
原文链接 : github
介绍 : 如何不用 transition 和 animation 也能做网页动画
效果 :

链接 : github
0030. Swinging signboard effects
原文链接 : github
介绍 : 晃动的公告板
效果 :

链接 : github
0031. Minimalist ping pong animation
原文链接 : github
介绍 : 乒乓球对打动画
效果 :

链接 : github
0032. Hexagonal button effects
原文链接 : github
介绍 : 六边形按钮特效
效果 :

链接 : github
0033. Milk text effect
原文链接 : github
介绍 : 牛奶文字变换效果
效果 :

链接 : github
0034. Box border stacking effect
原文链接 : github
介绍 : 文本前后穿梭的边框
效果 :

链接 : github
0035. Panda
原文链接 : github
介绍 : 只用一个 DOM 元素就能画出国宝熊猫
效果 :

链接 : github
0036. Solar eclipse
原文链接 : github
介绍 : 在页面上表现日蚀现象
效果 :

链接 : github
0037. Stroke animation button effect
原文链接 : github
介绍 : 描边按钮特效
效果 :

链接 : github
0038. Stairs lettering effect
原文链接 : github
介绍 : 阶梯文字特效
效果 :

链接 : github
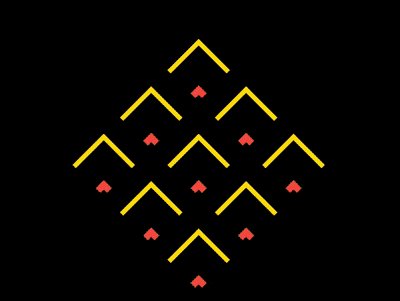
0039. Stripe rainbow heart
原文链接 : github
介绍 : 怀念童年心情的条纹彩虹心特效
效果 :

链接 : github
0040. Notebook page flip animation
原文链接 : github
介绍 : 记事本翻页动画
效果 :

链接 : github
0041. Pencil
原文链接 : github
介绍 : 栩栩如生的铅笔
效果 :

链接 : github
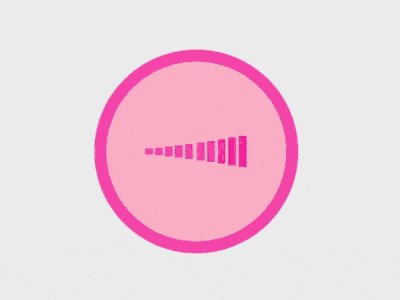
0042. Equalizer loader
原文链接 : github
介绍 : 均衡器 loader 动画
效果 :

链接 : github
0043. Vue logo
原文链接 : github
介绍 : 绘制一个充满动感的 Vue logo
效果 :

链接 : github
0044. Background transition button effect
原文链接 : github
介绍 : 背景色块变换的按钮特效
效果 :

链接 : github
0045. Colorful rhombus loader
原文链接 : github
介绍 : 菱形 loader 动画
效果 :

链接 : github
0046. Bounced ball effect
原文链接 : github
介绍 : 在容器中反弹的小球
效果 :

链接 : github
0047. Butterfly specimen
原文链接 : github
介绍 : 蝴蝶标本展示框
效果 :

链接 : github
0048. Mosquito coil
原文链接 : github
介绍 : 一盘传统蚊香
效果 :

链接 : github
0049. Ice lolly
原文链接 : github
介绍 : 诱人的冰棍
效果 :

链接 : github
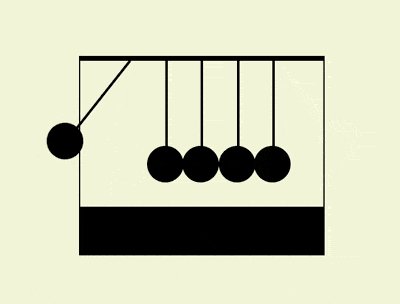
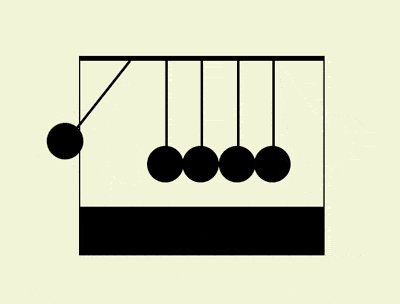
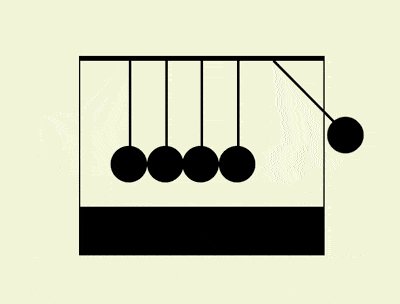
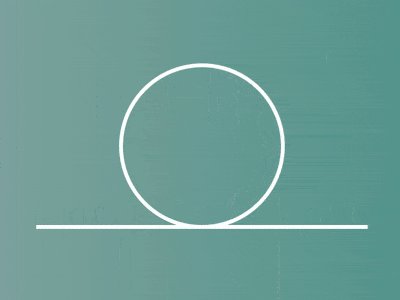
0050. Newton’s cradle
原文链接 : github
介绍 : 永动的牛顿摆
效果 :

链接 : github
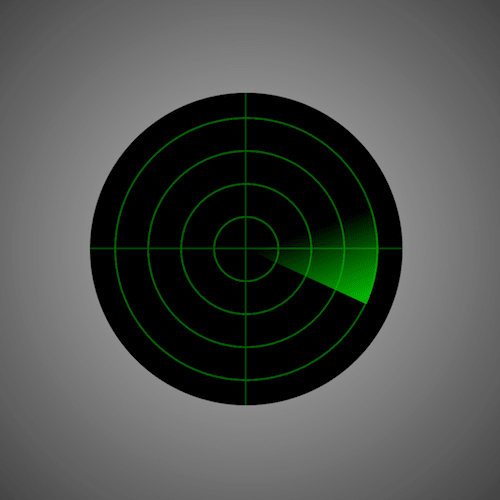
0051. Radar scanning
原文链接 : github
介绍 : 雷达扫描动画
效果 :

链接 : github
0052. Ring and spheres animation
原文链接 : github
介绍 : 小球绕着圆环盘旋的动画
效果 :

链接 : github
0053. Text fade loader
原文链接 : github
介绍 : 文本淡入淡出的 loader 动画
效果 :

链接 : github
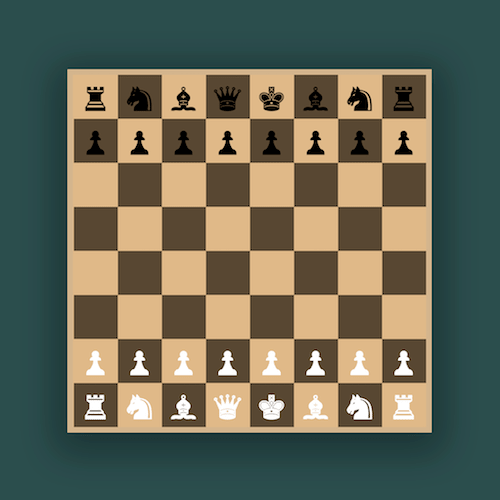
0054. Chessboard
原文链接 : github
介绍 : 国际象棋
效果 :

链接 : github
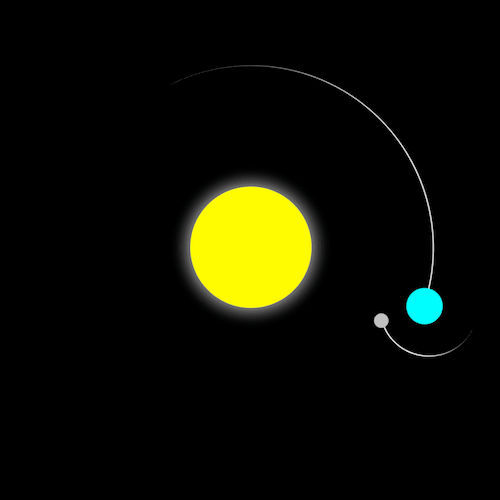
0055. Sun, Earth and Moon Model
原文链接 : github
介绍 : 太阳、地球、月亮的运转模型
效果 :

链接 : github
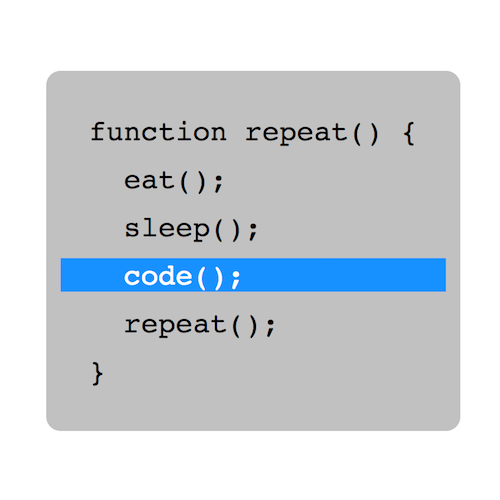
0056. A programmer’s life
原文链接 : github
介绍 : 程序员的生活
效果 :

链接 : github
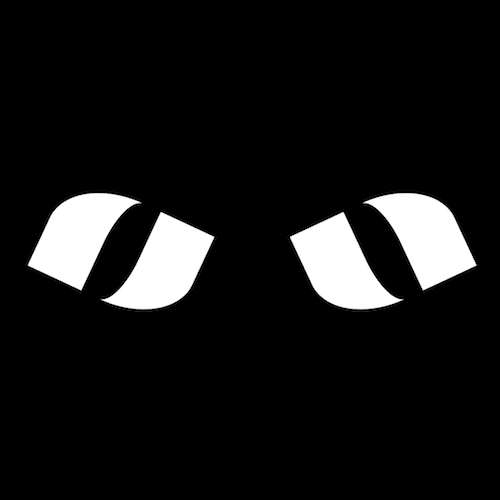
0057. Eyes in the dark
原文链接 : github
介绍 : 黑暗中的眼睛
效果 :

链接 : github
0058. Parrot
原文链接 : github
介绍 : 卡通鹦鹉
效果 :

链接 : github
0059. Rainbow background text
原文链接 : github
介绍 : 彩虹背景文字
效果 :

链接 : github
0060. Lego brick
原文链接 : github
介绍 : 乐高积木
效果 :

链接 : github
0061. Coffee pot
原文链接 : github
介绍 : 咖啡壶
效果 :

链接 : github
0062. Steamer
原文链接 : github
介绍 : 蒸锅
效果 :

链接 : github
0063. Toaster
原文链接 : github
介绍 : 烤面包机
效果 :

链接 : github
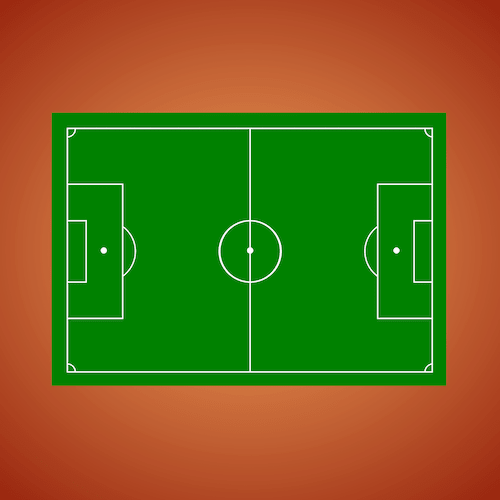
0064. Soccer field
原文链接 : github
介绍 : 足球场
效果 :

链接 : github
0065. Swaying loader
原文链接 : github
介绍 : 摇摇晃晃的 loader
效果 :

链接 : github
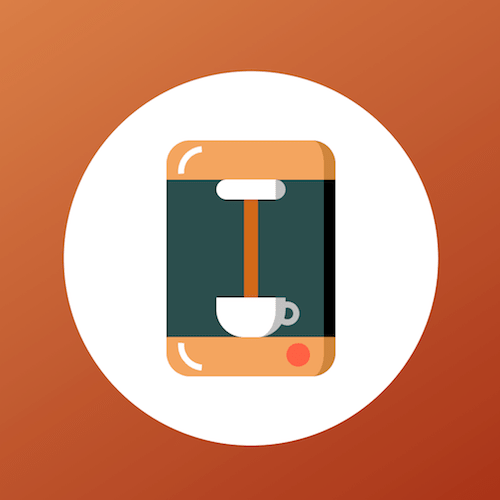
0066. Coffee machine
原文链接 : github
介绍 : 咖啡机
效果 :

链接 : github
0067. Lattice dots loader
原文链接 : github
介绍 : 单元素点阵 loader
效果 :

链接 : github
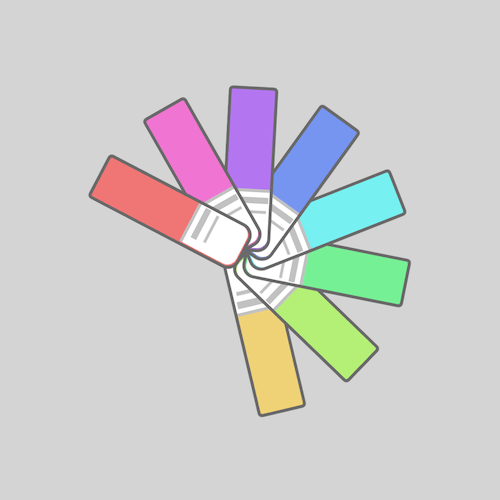
0068. Color cards
原文链接 : github
介绍 : 色卡
效果 :

链接 : github
0069. Throw the box
原文链接 : github
介绍 : 单元素抛盒子的 loader
效果 :

链接 : github
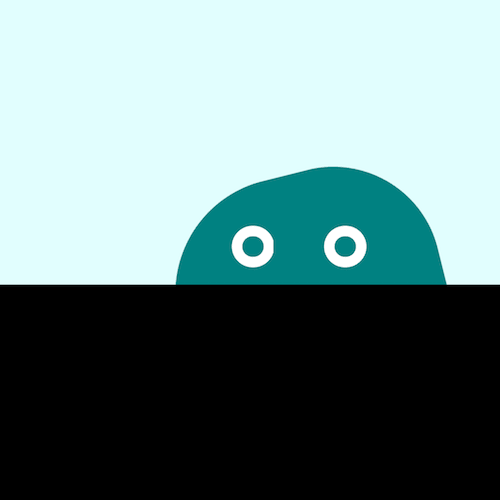
0070. Wandered jelly monster
原文链接 : github
介绍 : 徘徊的果冻怪兽
效果 :

链接 : github
0071. 8-shaped dancing loader
原文链接 : github
介绍 : 跳 8 字型舞的 loader
效果 :

链接 : github
0072. Bubble coloring button
原文链接 : github
介绍 : 气泡填色的按钮特效
效果 :

链接 : github
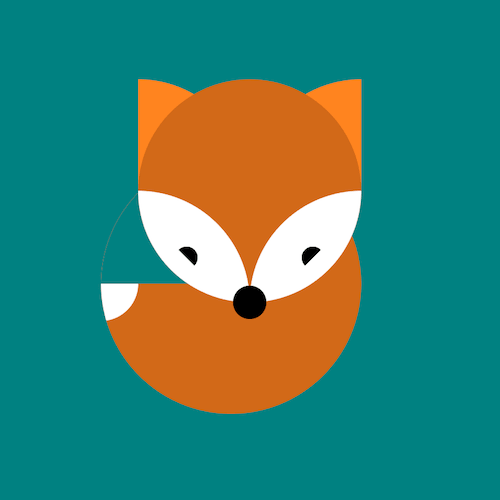
0073. Fox
原文链接 : github
介绍 : 卡通狐狸
效果 :

链接 : github
0074. MacBook Pro
原文链接 : github
介绍 : 一台 MacBook Pro
效果 :

链接 : github
0075. Candle
原文链接 : github
介绍 : 摇曳着烛光的蜡烛
效果 :

链接 : github
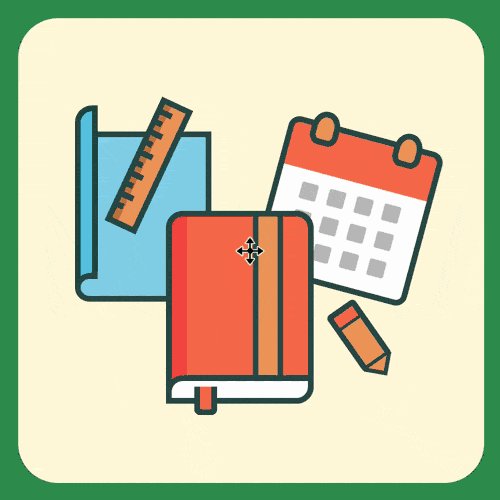
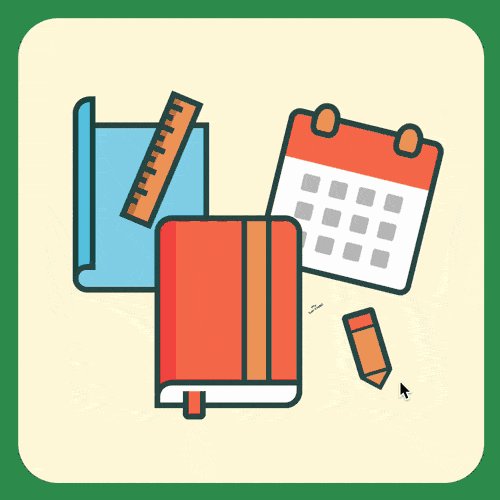
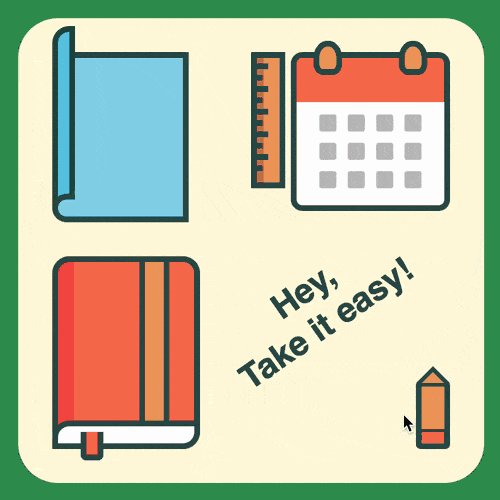
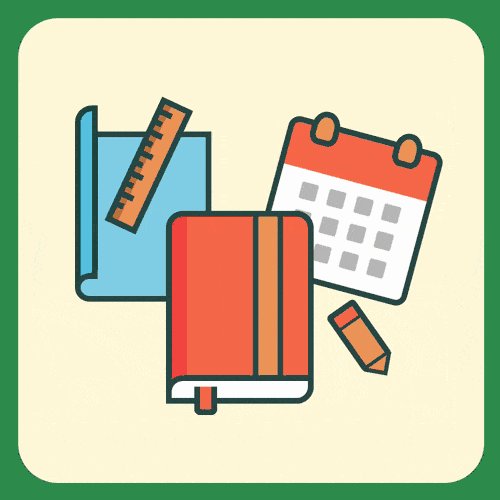
0076. Hey, Take it easy!
原文链接 : github
介绍 : 一组单元素办公用品
效果 :

链接 : github
0077. Wavy flag
原文链接 : github
介绍 : 旗帜飘扬的动画
效果 :

链接 : github
0078. Windows boot screen
原文链接 : github
介绍 : Windows 启动界面
效果 :

链接 : github
0079. McDonald’s logo
原文链接 : github
介绍 : 单元素麦当劳金拱门 Logo
效果 :

链接 : github
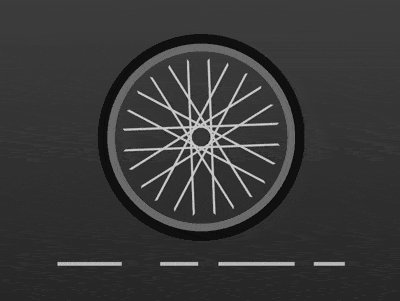
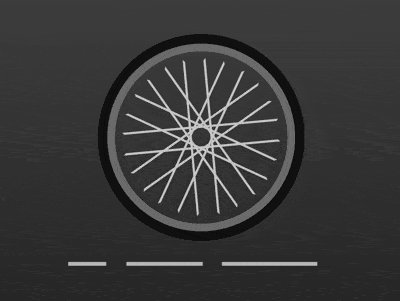
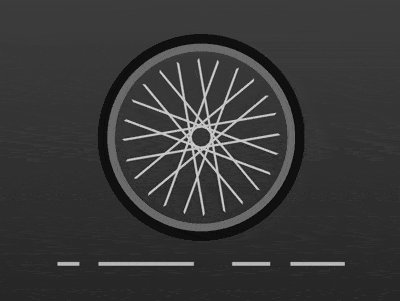
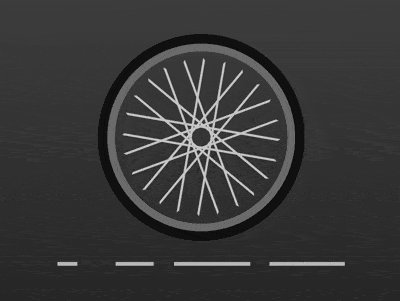
0080. Bicycle wheel
原文链接 : github
介绍 : 自行车车轮
效果 :

链接 : github
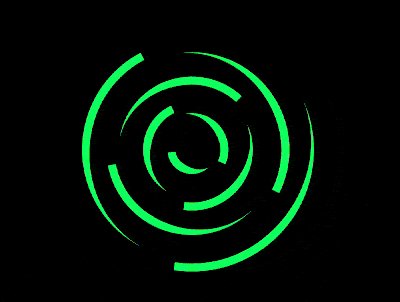
0081. Swapping colors rotating animation
原文链接 : github
介绍 : 变色旋转动画
效果 :

链接 : github
0082. Bouncing letter i
原文链接 : github
介绍 : 跳动的字母 i
效果 :

链接 : github
0083. A ball climbing the stairs
原文链接 : github
介绍 : 小球上台阶的动画
效果 :

链接 : github
0084. Need for speed loader
原文链接 : github
介绍 : 极品飞车 loader
效果 :

链接 : github
0085. Bouncing ball
原文链接 : github
介绍 : 小球反弹的动画
效果 :

链接 : github
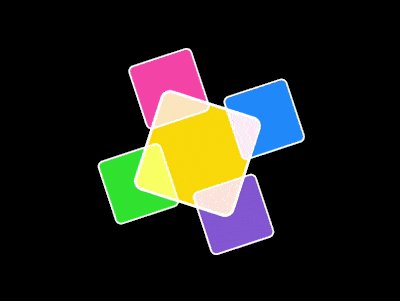
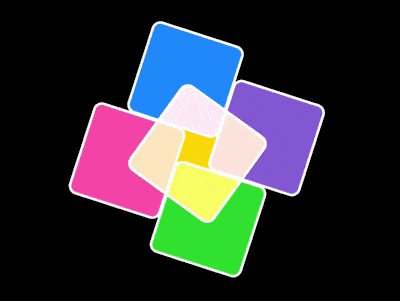
0086. Rotating squares
原文链接 : github
介绍 : 方块旋转动画
效果 :

链接 : github
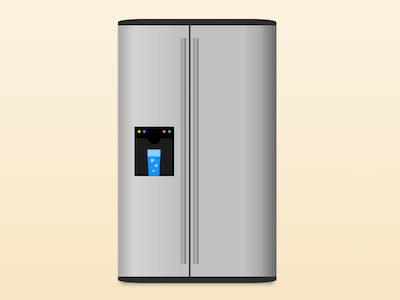
0087. Refrigerator
原文链接 : github
介绍 : 用 1 个 DOM 元素和纯 CSS 创作一台对开门冰箱
效果 :

链接 : github
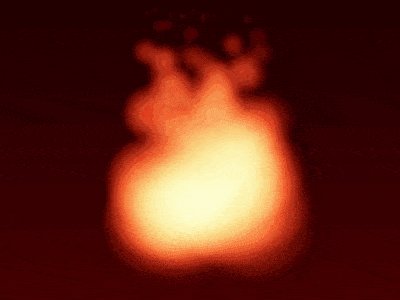
0088. Burning Flame
原文链接 : github
介绍 : 火焰动画
效果 :

链接 : github
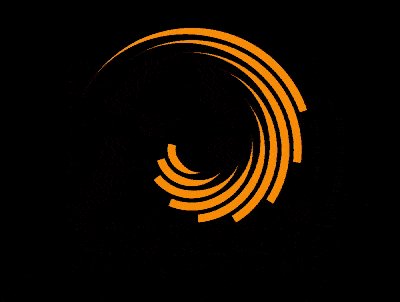
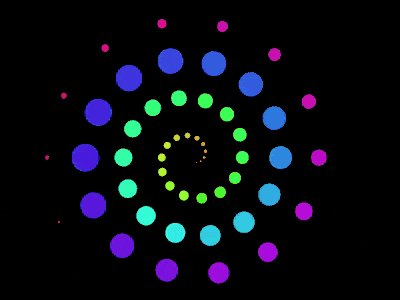
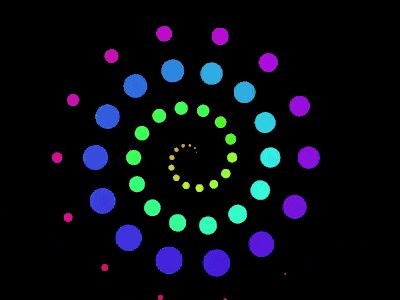
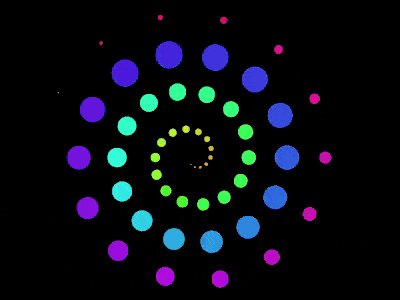
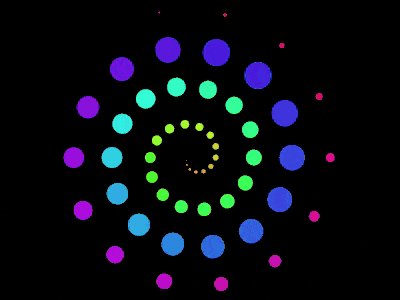
0089. Spiral arms particles animation
原文链接 : github
介绍 : 旋臂粒子动画
效果 :

链接 : github
0090. Endless hexagonal space
原文链接 : github
介绍 : 无尽的六边形空间
效果 :

链接 : github
0091. Train loader
原文链接 : github
介绍 : 行驶中的火车 loader
效果 :

链接 : github
0092. Saturn
原文链接 : github
介绍 : 逼真的土星
效果 :

链接 : github
0093. Lightning cable
原文链接 : github
介绍 : 充电连接线
效果 :

链接 : github
0094. Polaroid camera
原文链接 : github
介绍 : 拍立得照相机
效果 :

链接 : github
0095. Rotating worm
原文链接 : github
介绍 : 扭动的蠕虫
效果 :

链接 : github
0096. Spacecraft
原文链接 : github
介绍 : 遨游太空的宇宙飞船
效果 :

链接 : github
0097. Swagger dots
原文链接 : github
介绍 : 昂首阔步的圆点
效果 :

链接 : github
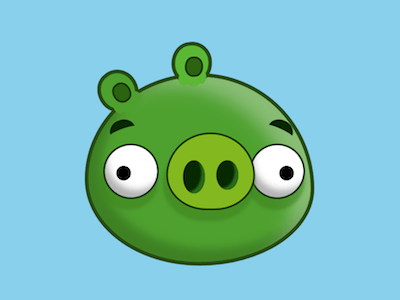
0098. Pig in angry birds
原文链接 : github
介绍 : 愤怒小鸟中的绿猪
效果 :

链接 : github
0099. Roller coaster loader
原文链接 : github
介绍 : 过山车 loader
效果 :

链接 : github
0100. Shimmering neon text
原文链接 : github
介绍 : 闪闪发光的霓虹灯文字
效果 :

链接 : github
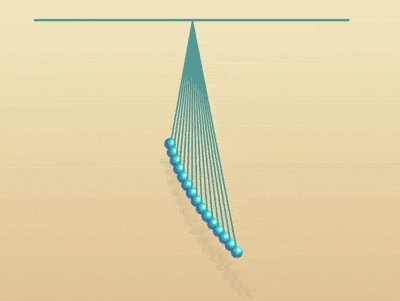
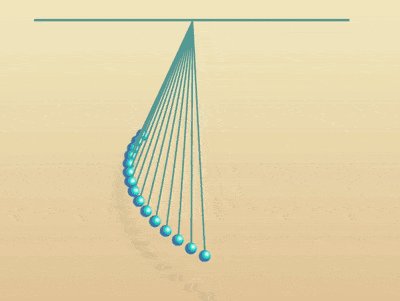
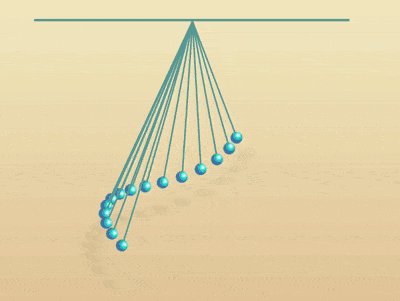
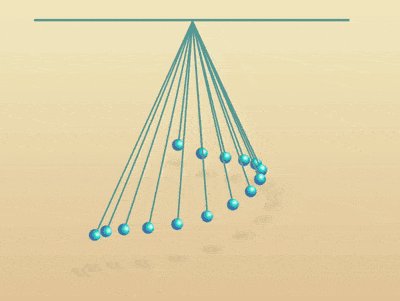
0101. Pendulums
原文链接 : github
介绍 : 一组摆线
效果 :

链接 : github
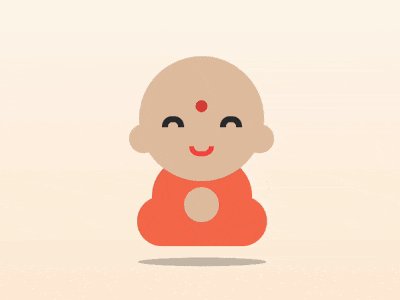
0102. Little buddha
原文链接 : github
介绍 : 小和尚
效果 :

链接 : github
0103. Surveillance eye
原文链接 : github
介绍 : 监视眼
效果 :

链接 : github
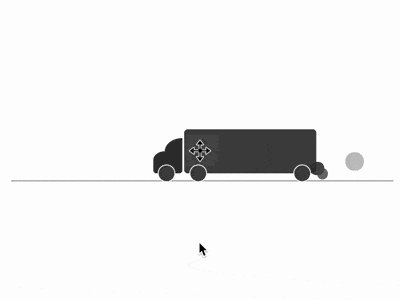
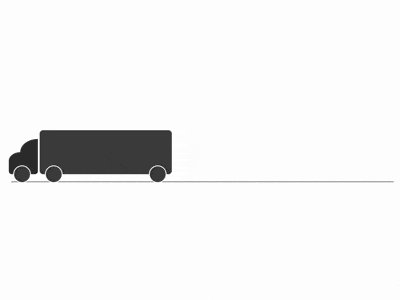
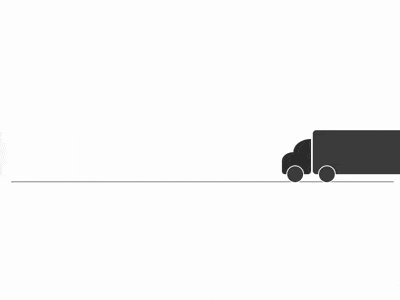
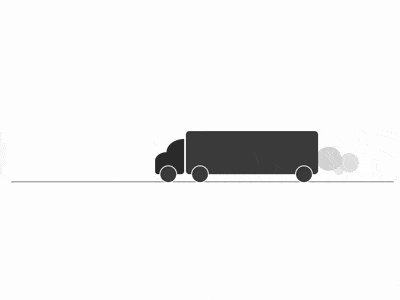
0104. Truck loader
原文链接 : github
介绍 : 货车 loader
效果 :

链接 : github
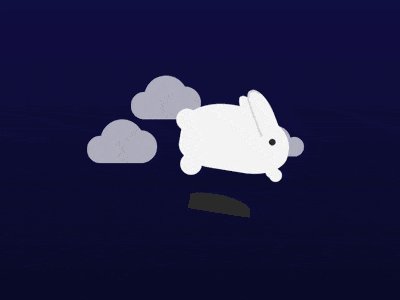
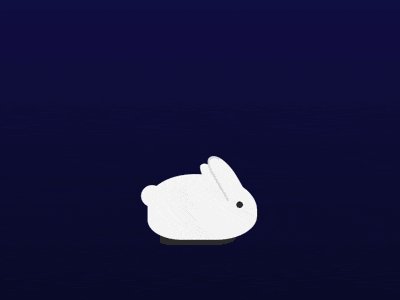
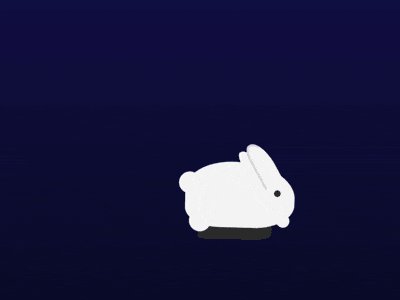
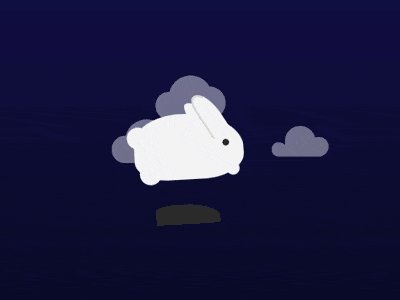
0105. Moon rabbit
原文链接 : github
介绍 : 玉免
效果 :

链接 : github
0106. Animation with no dom
原文链接 : github
介绍 : 没有 DOM 元素的动画
效果 :

链接 : github
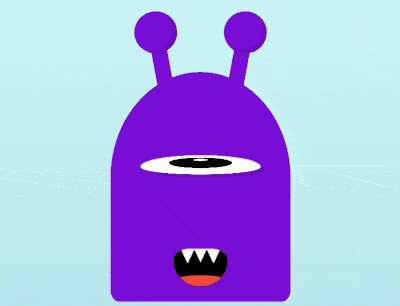
0107. Monocular monster
原文链接 : github
介绍 : 单眼怪兽
效果 :

链接 : github
0108. Black and white overlap animation
原文链接 : github
介绍 : 抽象的黑白交叠动画
效果 :

链接 : github
0109. Say “LOVE” in different languages
原文链接 : github
介绍 : 用文字组成的心形图案
效果 :

链接 : github
0110. Black bomb in angry birds
原文链接 : github
介绍 : 愤怒小鸟中的黑炮
效果 :

链接 : github
0111. A simple duck
原文链接 : github
介绍 : 艺术的鸭子
效果 :

链接 : github
0112. Button hover effect
原文链接 : github
介绍 : 切换背景的按钮悬停效果
效果 :

链接 : github
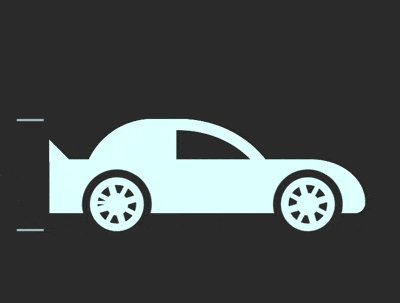
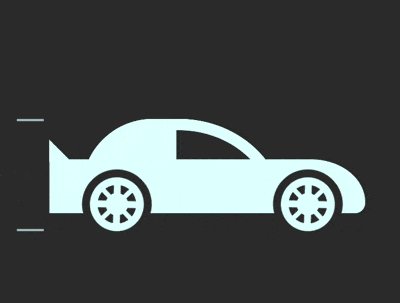
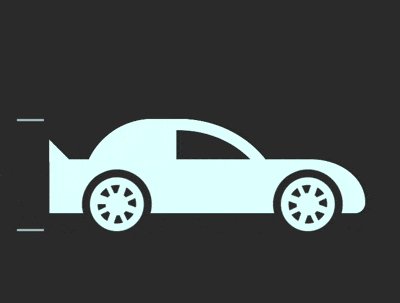
0113. Racing car loader
原文链接 : github
介绍 : 赛车 loader
效果 :

链接 : github
0114. Mix color loader
原文链接 : github
介绍 : 混色模式创作一个 loader 动画
效果 :

链接 : github
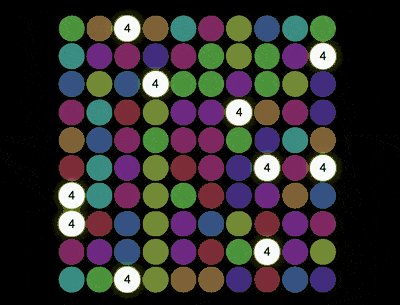
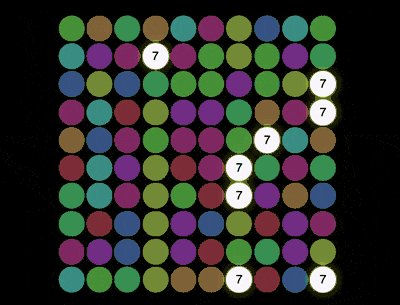
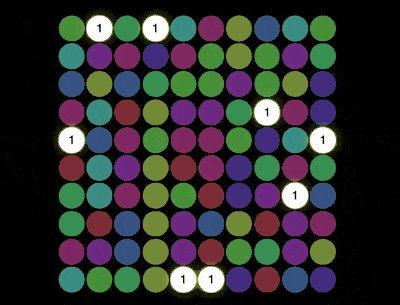
0115. Lights with π digits
原文链接 : github
介绍 : 一组 π 数字的彩灯
效果 :

链接 : github
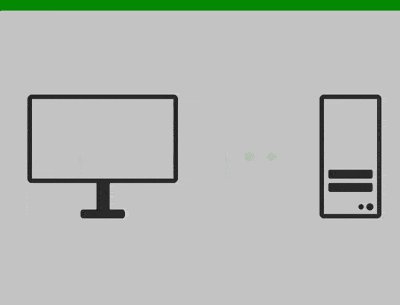
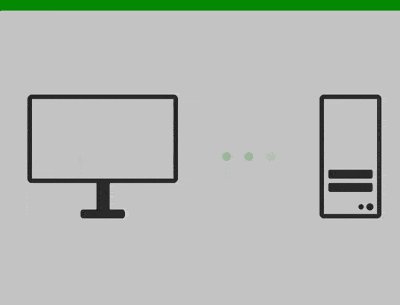
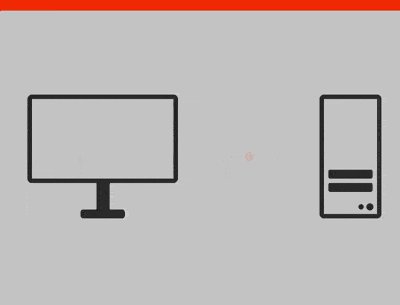
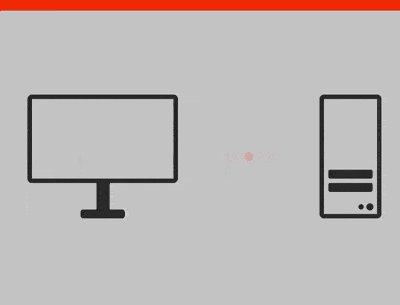
0116. Online/offline detector
原文链接 : github
介绍 : 容用 VanillaJS 开发一个监控网络连接状态的页面
效果 :

链接 : github
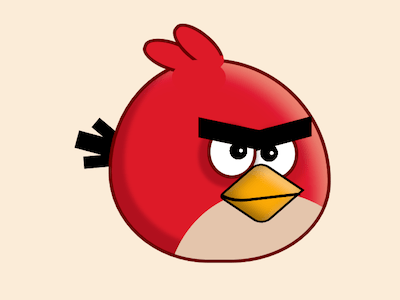
0117. Red anger in angry birds
原文链接 : github
介绍 : 愤怒小鸟中的红火
效果 :

链接 : github
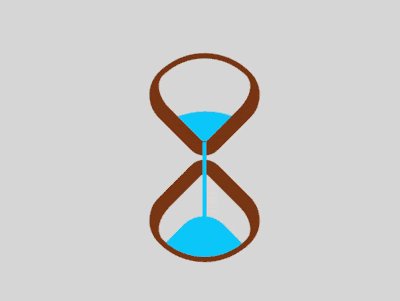
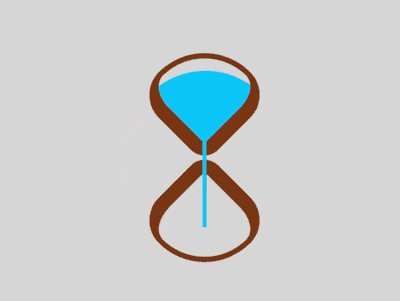
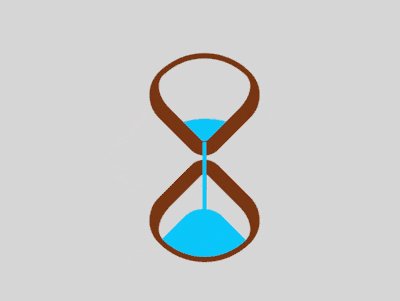
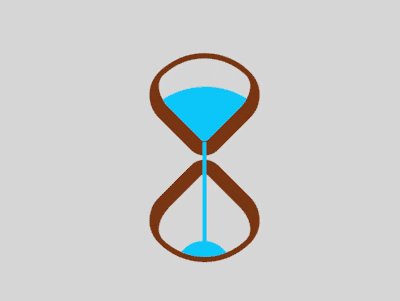
0118. Hourglass loader
原文链接 : github
介绍 : 沙漏 loader
效果 :

链接 : github
0119. Draught beer
原文链接 : github
介绍 : 接扎啤的动画
效果 :

链接 : github
0120. Tin foil cuted effect
原文链接 : github
介绍 : 锡纸撕开的文字效果
效果 :

链接 : github
0121. Fishes swimming
原文链接 : github
介绍 : 小鱼游动的交互动画
效果 :

链接 : github
0122. Apple photos icon
原文链接 : github
介绍 : 苹果系统的相册图标
效果 :

链接 : github
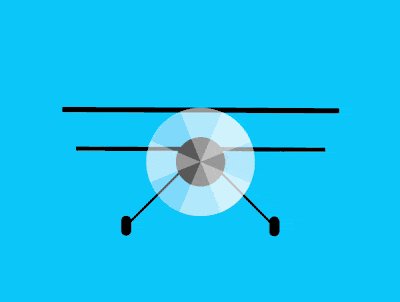
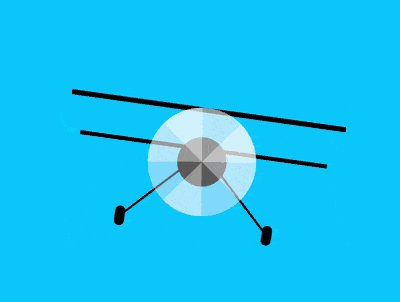
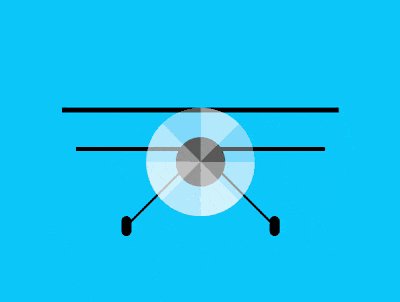
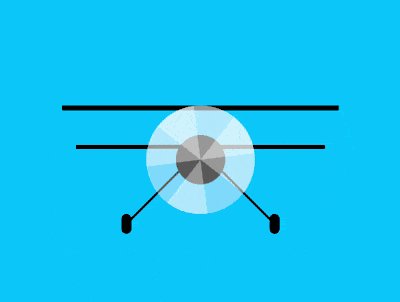
0123. Biplane
原文链接 : github
介绍 : 双冀飞机
效果 :

链接 : github
0124. Origami cranes
原文链接 : github
介绍 : 纸鹤
效果 :

链接 : github
0125. A walking sad man
原文链接 : github
介绍 : 失落的人独自行走的动画
效果 :

链接 : github
0126. Button hover effect
原文链接 : github
介绍 : 小球变矩形背景的按钮悬停效果
效果 :

链接 : github
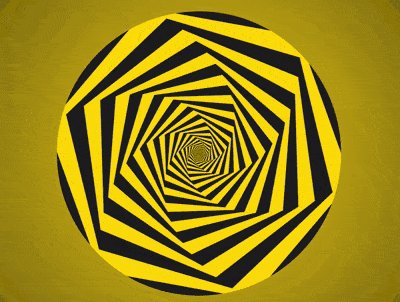
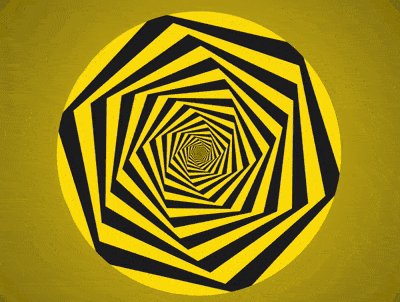
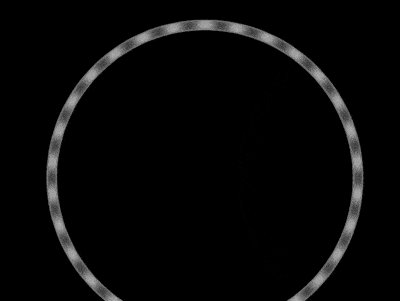
0127. Circle illusion
原文链接 : github
介绍 : 圆环旋转错觉动画
效果 :

链接 : github
0128. The goddess is coming
原文链接 : github
介绍 : “女神来了,快让路”的动画
效果 :

链接 : github
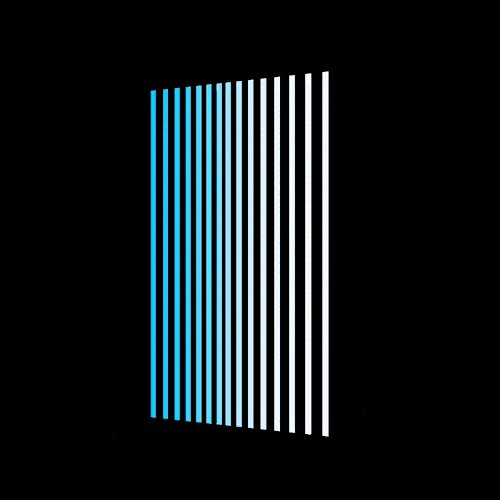
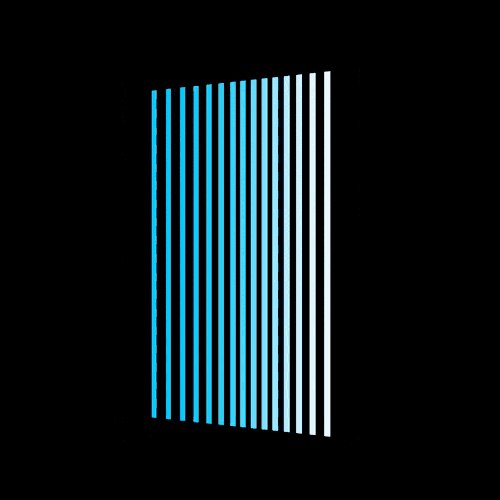
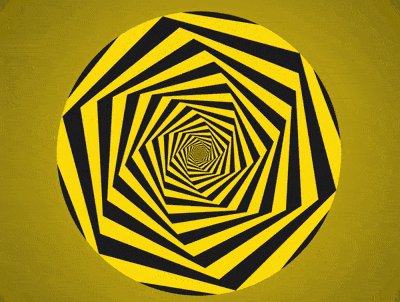
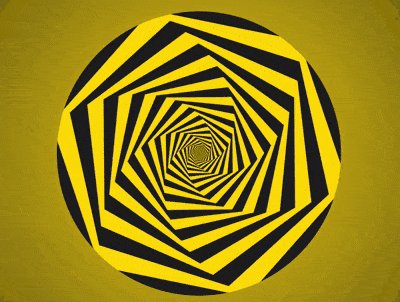
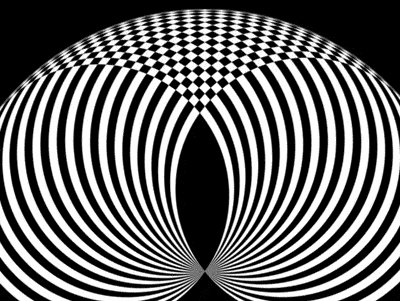
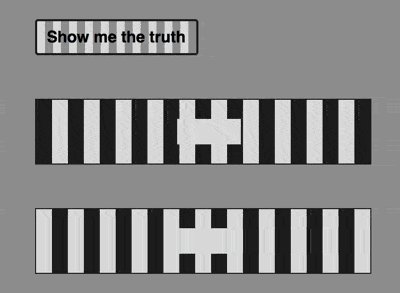
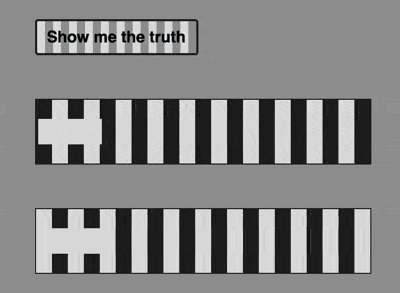
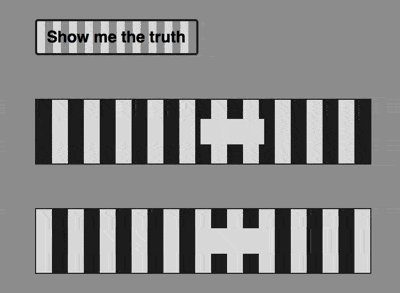
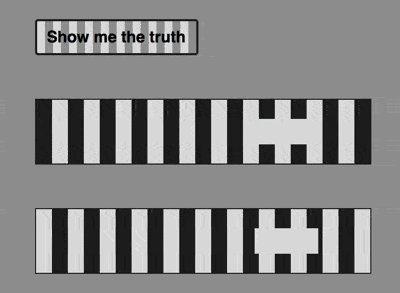
0129. Stripe illusion
原文链接 : github
介绍 : 条纹错觉动画
效果 :

链接 : github
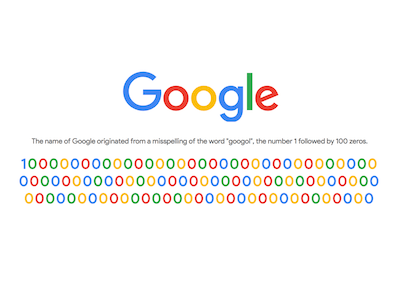
0130. Google & googol
原文链接 : github
介绍 : Google & googol 信息图
效果 :

链接 : github
0131. Scissors
原文链接 : github
介绍 : 剪刀
效果 :

链接 : github
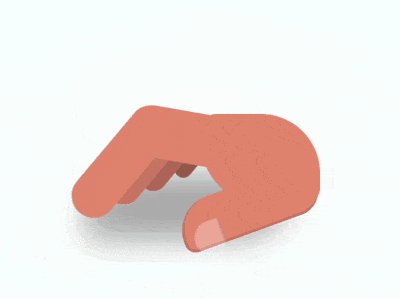
0132. Thinking hand
原文链接 : github
介绍 : 思考的手
效果 :

链接 : github
0133. Continuous animation with GSAP
原文链接 : github
介绍 : 用 CSS 和 GSAP 创作有多个关键帧的连续动画
效果 :

链接 : github
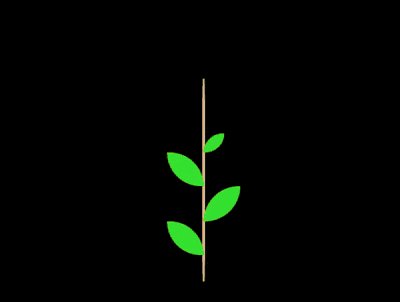
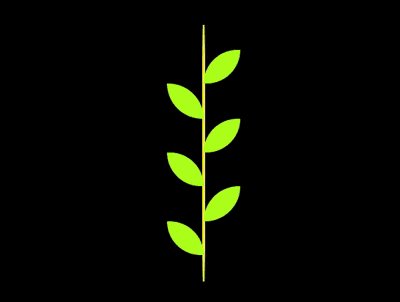
0134. Sapling loader
原文链接 : github
介绍 : 树枝发芽的 loader
效果 :

链接 : github
0135. Button hover effect
原文链接 : github
介绍 : 悬停时右移的按钮特效
效果 :

链接 : github
0136. Colorful bar loader
原文链接 : github
介绍 : 用 D3 和 GSAP 创作一个横条 loader
效果 :

链接 : github
0137. Abstract water wave animation
原文链接 : github
介绍 : 抽象的水波荡漾的动画
效果 :

链接 : github
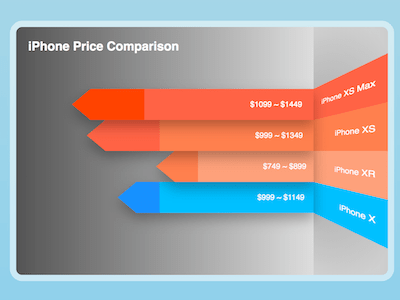
0138. iPhone Price Comparison Chart
原文链接 : github
介绍 : iPhone 价格信息图
效果 :

链接 : github
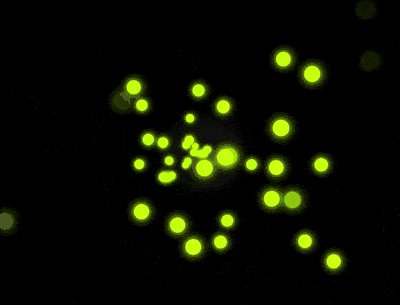
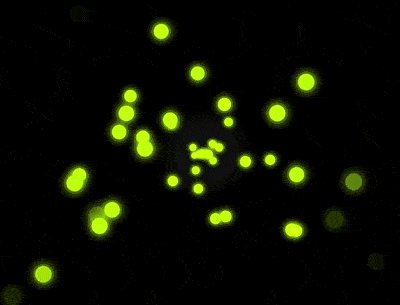
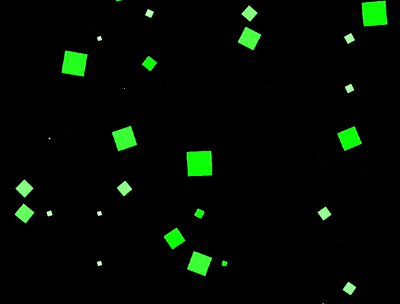
0139. Glowing particles animation
原文链接 : github
介绍 : 用 CSS 和 D3 创作光斑粒子交相辉映的动画
效果 :

链接 : github
0140. Text fade in effect
原文链接 : github
介绍 : 文本的淡入动画效果
效果 :

链接 : github
0141. Puppy stamp
原文链接 : github
介绍 : 小狗邮票
效果 :

链接 : github
0142. Rooster stamp
原文链接 : github
介绍 : 小鸡邮票
效果 :

链接 : github
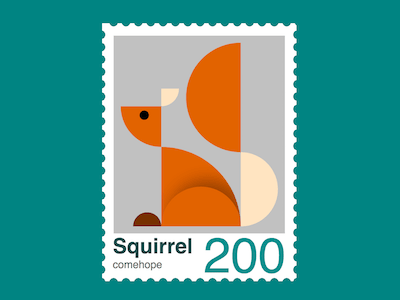
0143. Squirrel stamp
原文链接 : github
介绍 : 小松鼠邮票
效果 :

链接 : github
0144. Pattern animation
原文链接 : github
介绍 : 用 D3 和 GSAP 创作一个集体舞动画
效果 :

链接 : github
0145. Power switch
原文链接 : github
介绍 : 电源开关控件
效果 :

链接 : github
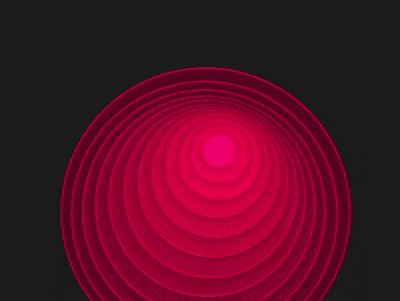
0146. Pulsation loader
原文链接 : github
介绍 : 脉动 loader
效果 :

链接 : github
0147. Perspective button hover effect
原文链接 : github
介绍 : 透视按钮的悬停特效
效果 :

链接 : github
0148. Button hover effect
原文链接 : github
介绍 : 从按钮两侧滑入装饰元素的悬停特效
效果 :

链接 : github
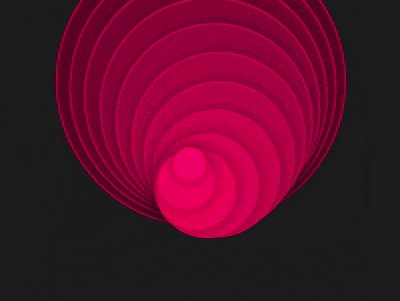
0149. Polo mints animation
原文链接 : github
介绍 : 宝路薄荷糖的动画
效果 :

链接 : github
0150. Pattern animation
原文链接 : github
介绍 : 用 CSS 和 D3 创作一个集体舞动画
效果 :

链接 : github
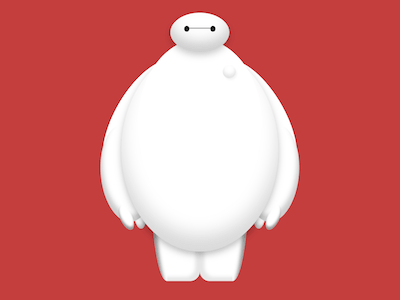
0151. Baymax
原文链接 : github
介绍 : 超能陆战队的大白
效果 :

链接 : github
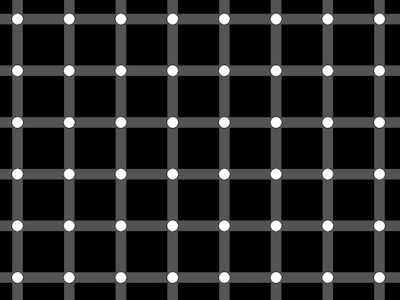
0152. Black dots Illusion
原文链接 : github
介绍 : 圆点错觉效果
效果 :

链接 : github
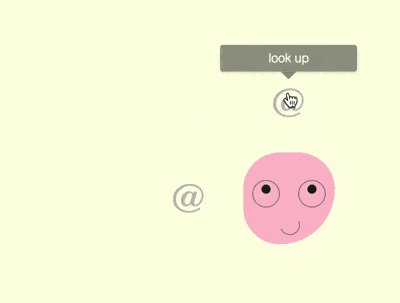
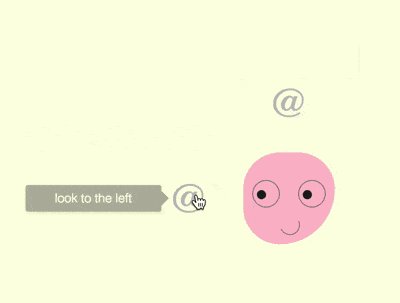
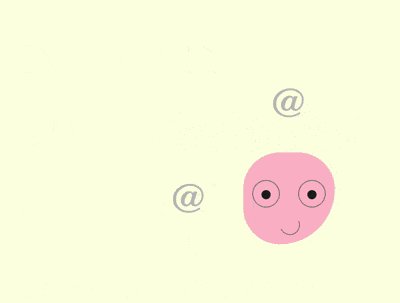
0153. Emoji tooltips
原文链接 : github
介绍 : 用 CSS 和 VanillaJS 创作一组 tooltip 提示框
效果 :

链接 : github
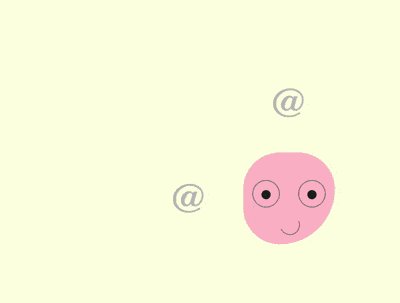
0154. Giddy animation
原文链接 : github
介绍 : 眼冒金星的动画效果
效果 :

链接 : github
0155. Balloon
原文链接 : github
介绍 : 热气球
效果 :

链接 : github
0156. Airplane window toggle
原文链接 : github
介绍 : 飞机舷窗风格的 toggle 控件
效果 :

链接 : github
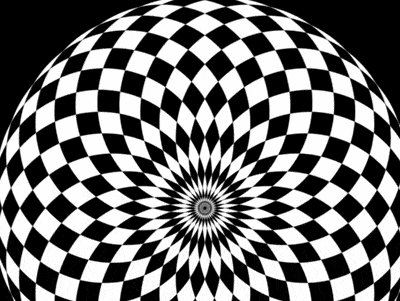
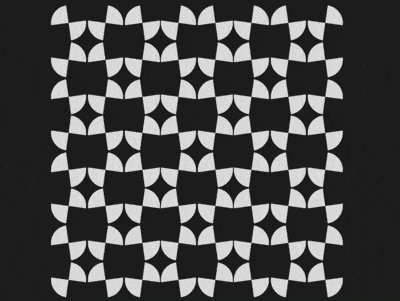
0157. Chessboard illusion
原文链接 : github
介绍 : 棋盘错觉动画
效果 :

链接 : github
0158. Umbrella toggle
原文链接 : github
介绍 : 雨伞 toggle 控件
效果 :

链接 : github
0159. Halloween Switcher
原文链接 : github
介绍 : 容器厚条纹边框特效
效果 :

链接 : github
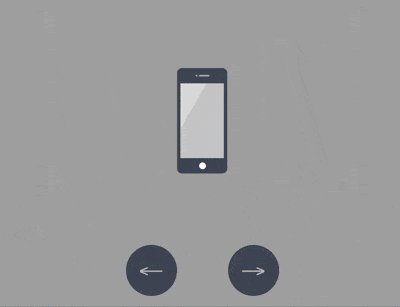
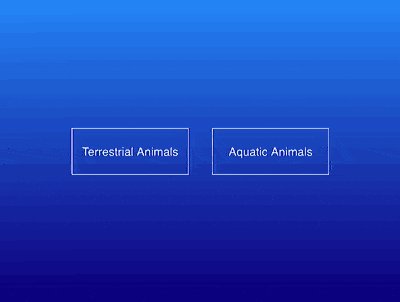
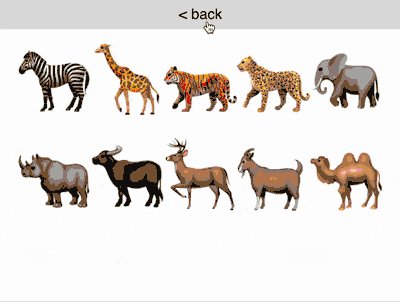
0160. Apple devices slide show
原文链接 : github
介绍 : 苹果设备交互动画
效果 :

链接 : github
0161. Opening popup animation
原文链接 : github
介绍 : 内容弹窗的交互动画
效果 :

链接 : github
0162. Chaplin
原文链接 : github
介绍 : 卓别林
效果 :

链接 : github
0163. Colorful Buttons
原文链接 : github
介绍 : 多彩的 Buttons
效果 :

链接 : github
016
原文链接 : github
介绍 : 容器厚条纹边框特效
效果 :
链接 : github